在 GitHub 上查看
在线编辑器
在线编辑器解释。
此页面解释了如何使用我们的 在线编辑器.
在线编辑器应用于每个问题和拉取请求!

如何登录
登录非常简单,只需点击右上角的使用 GitHub 登录按钮,然后通过 GitHub 登录即可。
基本功能和页面结构
我们的在线编辑器旨在为 bootstrap-table 创建简单的示例/演示。
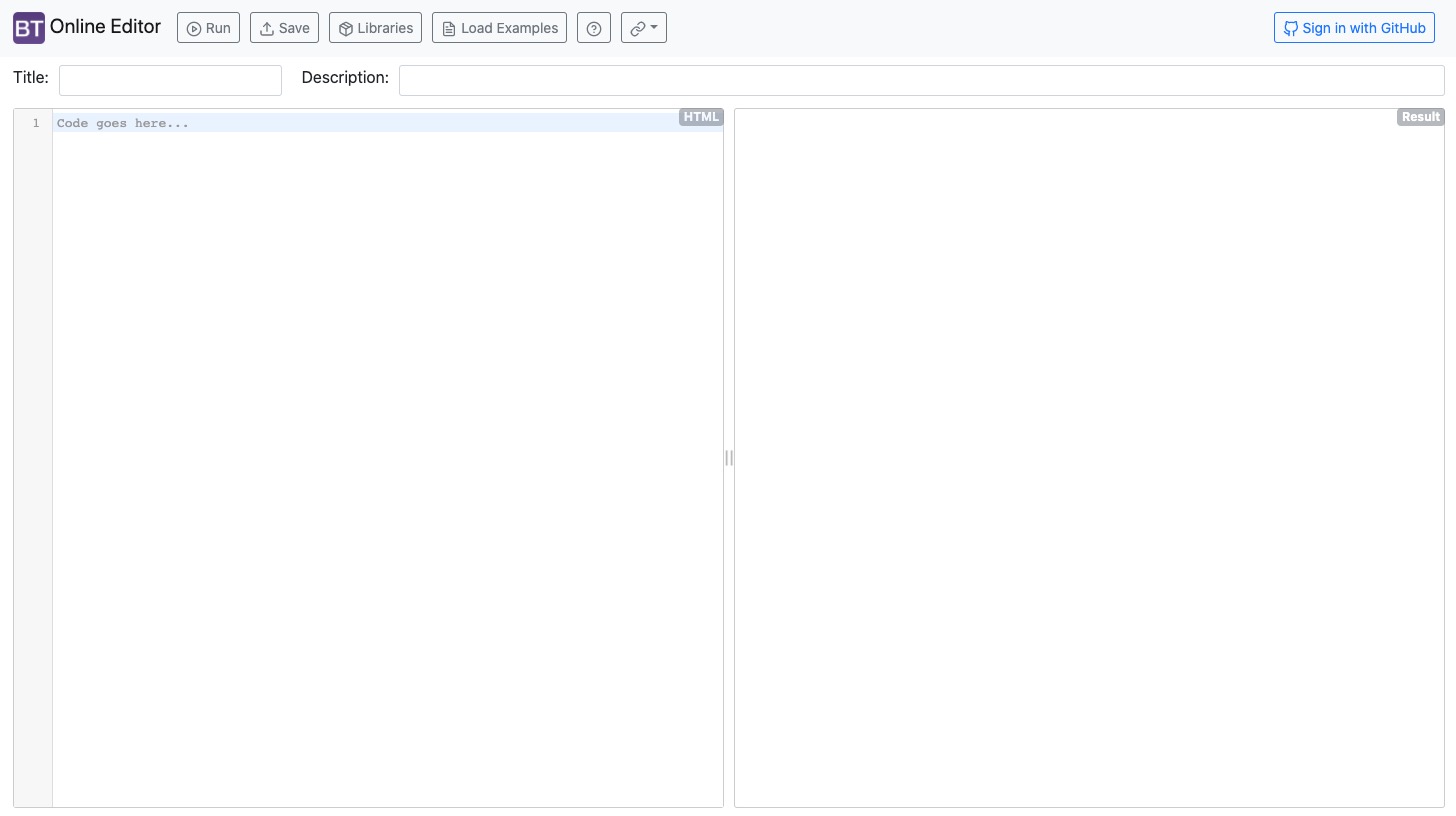
页面的结构如下
顶部导航栏
我们有 5 个按钮
- 运行: 运行按钮显示您示例的当前版本。
- 保存: 保存按钮保存您的示例。按下保存后,URL 将被更改,例如
https://live.bootstrap-table.com/code/<username>/<ID>. - 库: 此按钮将打开一个配置页面。在此页面上,您可以配置示例的环境。
- Bootstrap 表格源: 此选项定义应使用哪个版本的源(CDN 或来自 GitHub 的源)。如果您选择
来自 GitHub src,您可以设置将用于该示例的分支。对于问题,您通常始终使用来自发布的 CDN. - 发布的 CDN 版本: 在这里,您可以选择 bootstrap-table 的版本,以创建针对旧版 bootstrap-table 版本的示例。
- 主题: 在这里,您可以选择我们支持的主题,例如,为了展示某个特定主题的问题。
- 扩展: 如果您要使用扩展进行解释,您可以在此处轻松选择它。这意味着您不必在示例中自行包含它!
- Bootstrap 表格源: 此选项定义应使用哪个版本的源(CDN 或来自 GitHub 的源)。如果您选择
- 加载示例: 此选项将打开一个页面,您可以在其中加载现有示例(这是我们 示例页面 的“镜像”)。
- 链接: 最后一个按钮只包含一些链接,例如到我们的网站、GitHub 页面等。
左侧
您可以编写您的示例。包括 HTML、CSS 和 JavaScript(css 和 javascript 需要 <style></style> 和/或 <script></script> 标签!)。
基本模板是
<!-- Includes custom css and js files -->
<link rel="stylesheet" href="https://example.com/custom.css">
<script src="https://example.com/custom.js"></script>
<!-- Define custom style -->
<style>
</style>
<!-- No need to write <html> and <body> tags -->
<table id="table">
</table>
<script>
$(function () {
$('#table').bootstrapTable()
})
</script>
注意: 您需要将初始化函数放在 $(function () {}) 中以确保 jquery 和 bootstrap-table 已加载。
右侧
您可以看到您的运行示例(按下运行按钮后)。
您也可以点击结果(全屏)来切换运行示例的全屏模式。
问题工作流程
每个问题都应该包含一个示例(在 在线编辑器 上创建)来展示问题。
- 打开在线编辑器。
- 转到库页面并配置示例的环境。
- 版本
- 主题
- 扩展
- 写下您的示例(或从您的本地项目中复制它)。
- 检查您是否可以在示例中重现您的问题。
- 保存示例(按下保存按钮)并复制 URL。
- 使用示例的 URL 打开一个问题。
(也许您也可以使用我们的加载示例按钮来加载现有示例,而不是步骤 2 和 3)。
拉取请求工作流程
PR 的工作流程与问题的流程非常相似。
唯一的区别是您必须选择您的分支(编辑器将使用您的代码来创建示例)。为此,您必须打开 库页面,在 Bootstrap 表格源 选项中选择 来自 GitHub src,并在 GitHub src 分支 输入框中写入您的分支名称。分支名称的语法是 <username>:<branch>。您也可以从拉取请求页面复制该字符串。